Does every change in the UI require data?
I remember when I was involved in the Digikala redesign project in 2018 The discussion of using data during a product design was highly regarded by the team. It was thought that changes in any visual design must have relied on data. In this article, I intend to address cases where data is not necessarily required.
Example of a grocery store and customer behavior
There is a theory in product design that said:
“to change or improve the design, you must prove that change will bring a return on investment(ROI)”.
In the example below, I will show why the assumption is not true using qualitative UI changes with long-term impacts.
A grocery store manager has decided to add a new ceramic floor to the store. She also has considered adding a new air conditioner to improve general air conditions within the store. These changes do not have the effect of increasing sales in the short term, and the customer may not even notice these changes. But in the long run and indirectly affects the customer.

A similar example can be used in the design of digital products. You do not necessarily need data to improve the design quality of a product (improve icons, accessibility, improve color, update the visual design, and visual enhancement)
Note: Just because these improvements do not require data does not mean that they do not require testing. Any change in the user interface before the production stage needs to be tested on the user.
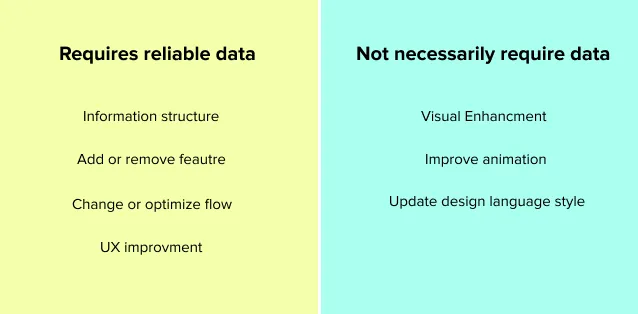
What changes require data and what changes not
I think we have to consider two approaches together to design our product.
One approach is data-oriented design, which is about optimizing data structure, and user flows and improving the UX design of the product, We definitely need reliable data to make such changes.
The second approach should be used in conjunction with the above approach is about to product’s look and feels, like Visual design enhancement, using visual design trends, and updating the design language style,…

just like the visual design enhancement in the new version of operating systems or any other products.
ٔNote: Sometimes it is necessary to change parts of the visual design to improve the product’s UX, but this does not contradict what has been said. For example, based on reliable data, you may find that the outline buttons do not attract enough attention from the user and you decide to change the design system’s buttons.

Visual design enhancement usually comes from design trends and visual patterns and it also changes over time according to trends and aesthetics. Like car designs, clothing, and other products, it does not necessarily depend on specific data.

Sometimes data lie to you and you make the wrong decision
Using trusted data is very important when designing. But it is very important to use qualitative factors in addition to quantitative data when designing.
In many cases, the data may even confuse you and make the wrong design decision. here is an example of That data causing wrong decisions from an Hotjar blog article:
‘Huh’, you may think. ‘The bounce rate is really high for this service page. I bet it’s because the image we’re using isn’t very interesting. We should get new hero images.’ That’s a narrative fallacy: a conclusion drawn without data. The bounce rate could be high because your tracking isn’t working well, the page has fewer internal links, the headline is confusing, or a hundred other reasons.